Bubbleでは、要素に一般的なスタイルを定義することができます。新しいアプリケーションを起動するたびに、プリセットスタイルのセットが提供されます。このスタイルを一度変更するだけで、すべての要素がそれに応じてスタイル変更されるため、アプリのデザインをよりよく整理することができます。また、同様のスタイルを使用するすべての要素でスタイルデータが共有されるため、アプリ内のスペースを節約し、読み込みを高速化することができます。
スタイルの定義
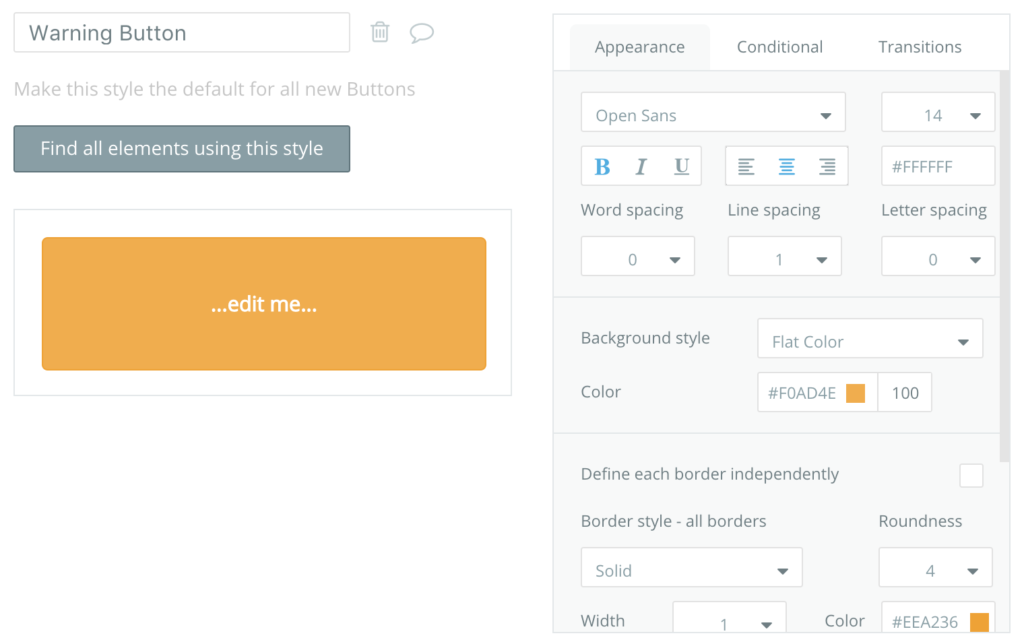
スタイルタブでは、アプリが持つさまざまなスタイルを編集することができます。スタイルの編集は、要素の編集と非常に似ており、プロパティエディタを使用してスタイリングのプロパティを変更します。
例えば、データ、またはユーザーに関するプロパティを使用する条件は、基本的な状態とはみなされません。
スタイルはいくつでも定義できます。スタイルは、例えばボタンのような1つのタイプの要素に適用されますが、ボタンには複数のスタイルを設定することができます。ボタンごとに必要なスタイルを選択する必要があるので、読みやすい名前を付けるようにしてください。また、このタブでは、新しい要素を挿入したときにデフォルトで使用されるスタイルを指定することができます。
スタイルタブの「新規スタイル」をクリックするか、要素そのものから作成することができます。要素から作成する場合、その要素の現在のプロパティが、新しく作成されるスタイルのベースとして使用されます。これは、いくつかの要素で同じデザインを使用しているが、まだスタイルを作成することを考慮していない場合に特に便利です。なお、独自のスタイルを作成する場合、ヘッダー用のH1のような特殊なラベルは使用できません。

スタイルの適用と削除
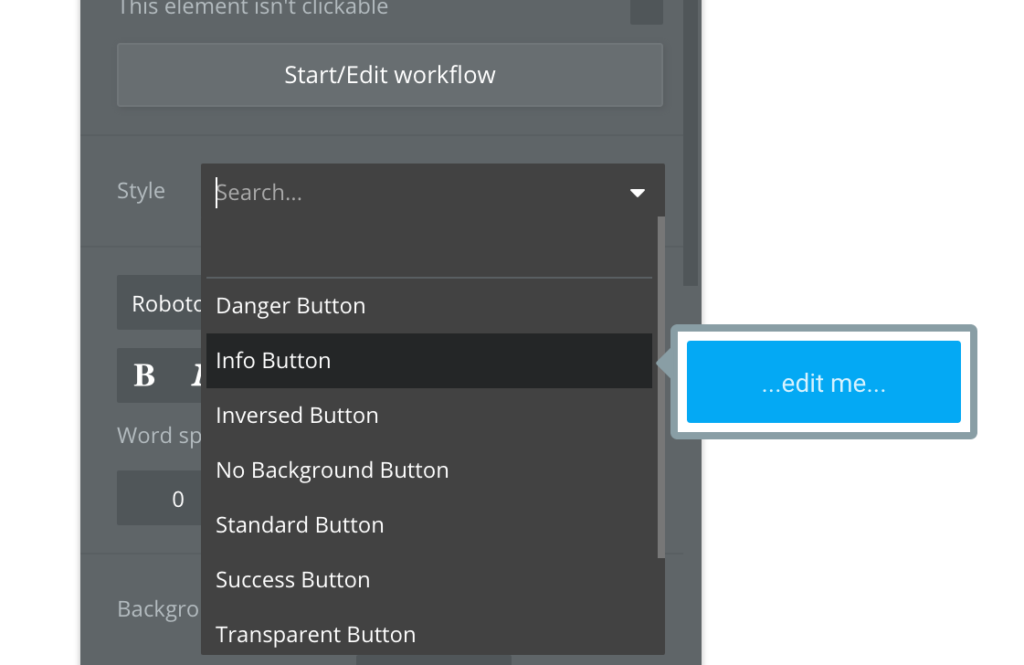
要素にスタイルを適用すると、そのスタイルに含まれる現在のプロパティは削除されます。一方、要素からスタイルを削除すると、スタイルが持つ元のプロパティが要素にコピーされます。そのため、事実上、ボタンからスタイルを削除しても、ボタンの外観はまず変化しないので、外観を修正することができます。このような変更はいつでも元に戻すことができます。

条件間の矛盾
スタイルに含まれる条件は、要素レベルで上書きすることができます。スタイルの条件と要素の条件の間で、同じプロパティを変更した場合は、要素レベルの条件が優先されます。
テーマの活用
Bubbleは、アプリのビジュアル・アイデンティティを見つけるために、いくつかのテーマを提供しています。新しいアプリにはあらかじめ定義されたスタイルが付属しているので、テーマを適用すると、これらのスタイルが異なる色や角度などで上書きされます。Bubbleには、BootstrapやMaterial Designなど、人気のデザインライブラリにインスパイアされたテーマがすでに用意されています。テーマを適用しても、アプリに追加したスタイルは変更されないことに注意してください。
参考英語サイト
https://manual.bubble.io/help-guides/building-a-user-interface/using-styles