アプリが複雑化すると、ページによっては多くのワークフローを持つようになります。BubbleのWorkflowタブには、ワークフローを整理するためのツールがいくつか追加されています。
ワークフローの整理整頓
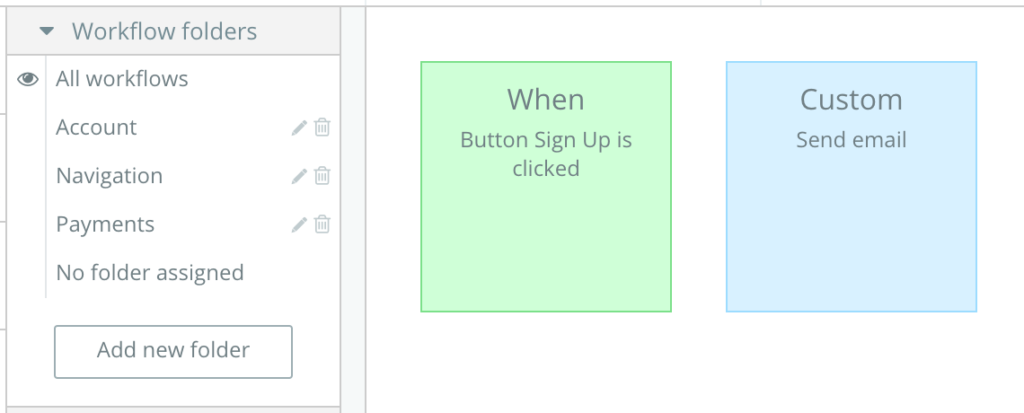
ナビゲーションワークフロー、データ操作ワークフローなど、ワークフローをフォルダーで整理しておくと便利なことがあります。タブバーの横にある矢印をクリックすると、フォルダビューが表示されます。作成したさまざまなフォルダーを確認したり、新しいフォルダーを作成したり、削除したりすることができます。
フォルダを作成すると、各ワークフローにフォルダを割り当てることができます。フォルダをクリックすると、そのフォルダ内のワークフローが表示されます。また、ワークフローに色を割り当てることができます。ワークフローの色は純粋に視覚的なものであり、ワークフローの実行に 影響を与えるものではありません。一部のワークフローに特定の色を割り当てておくと、ページの整理に役立 つことがあります。
Bubbleは、イベントやアクションの名前を自動的に生成しますが、Property Editorのタイトルバーをクリックして、これらの名前を修正するのも便利な方法です。エレメントと同様に、ワークフローの命名も長い目で見れば便利なものであることがわかります。

ショートカットの使用
ワークフローがページ要素に依存するようになると、「デザイン」タブと「ワークフロー」タブを行ったり来たりすることになります。コンテキストメニュー(要素、イベント、アクションを右クリック)を使って、「ワークフローを表示」または「要素を表示」のいずれかを選択することができます。これにより、編集中の要素にリンクしているワークフローまたは要素がエディター上でハイライトされます。
いくつかの要素のプロパティエディタにある「ワークフローの開始/編集」ボタンは、ワークフロータブに移動し、ユーザーが現在の要素とインタラクトするときに実行されているワークフローを見るための別のショートカットです。ワークフローが存在しない場合、そのようなワークフローが作成されます。
参考英語サイト
https://manual.bubble.io/help-guides/building-workflows/tips