アプリをデザインする上で、使い慣れたり、やっておいた方がいいことがいくつかあります。
要素を見つける
ページ内に多くの要素がある場合、編集するための要素を探すのが大変だと感じることがあります。ここでは、それらを簡単に見つける方法をいくつか紹介します。
・トップバーの「エレメントピッカー」を使います。すべてのページ要素はアルファベット順に表示されます。名前を入力し始めると、さまざまな要素が表示されます。ドロップダウン内のエントリにカーソルを合わせると、それが正しい要素であることを確認するためのサムネイルが表示され、クリックするとそれが表示され、選択されます。これを最大限に活用するためには、要素に丁寧に名前をつける習慣をつけるとよいでしょう。
・2つの要素が重なっているとき、CMDキーを押しながらクリックすると、1つの要素が完全に別の要素の下にある場合でも、それぞれの要素を1つずつ選択することができます。これを利用すれば、ページレイアウトを変更することなく、すべての要素の下にあるものを選択することができます。
・X-Rayアイコンをクリックすると、要素が半透明になるので、上記のCMD+クリックの操作と組み合わせると便利です。
・要素ツリーを使って、ページの構造を明確に把握することができます。
・アプリ検索ツールは、現在のページ内の要素を種類別に探したり、特定のテキストを含むものを探したりするのに便利です。
・もし、動かしてはいけない要素を動かしてしまった場合、「Lock this element (not draggable in editor)」にチェックを入れることで、エディタで保護することができます。これは純粋に編集のためのもので、複雑なページで作業するときに便利です。
インスペクターの使用
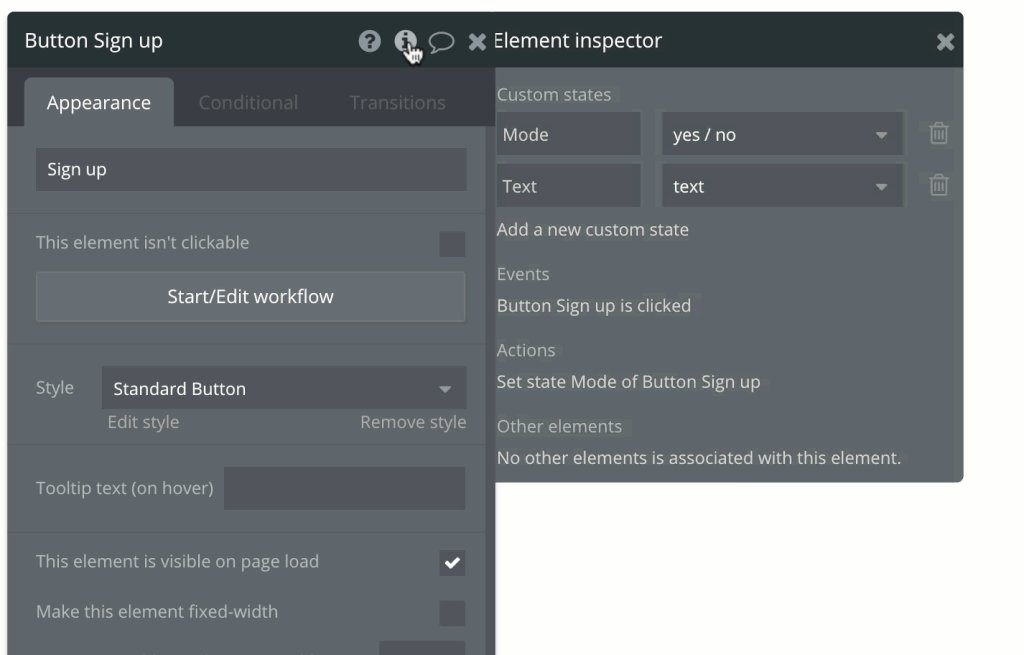
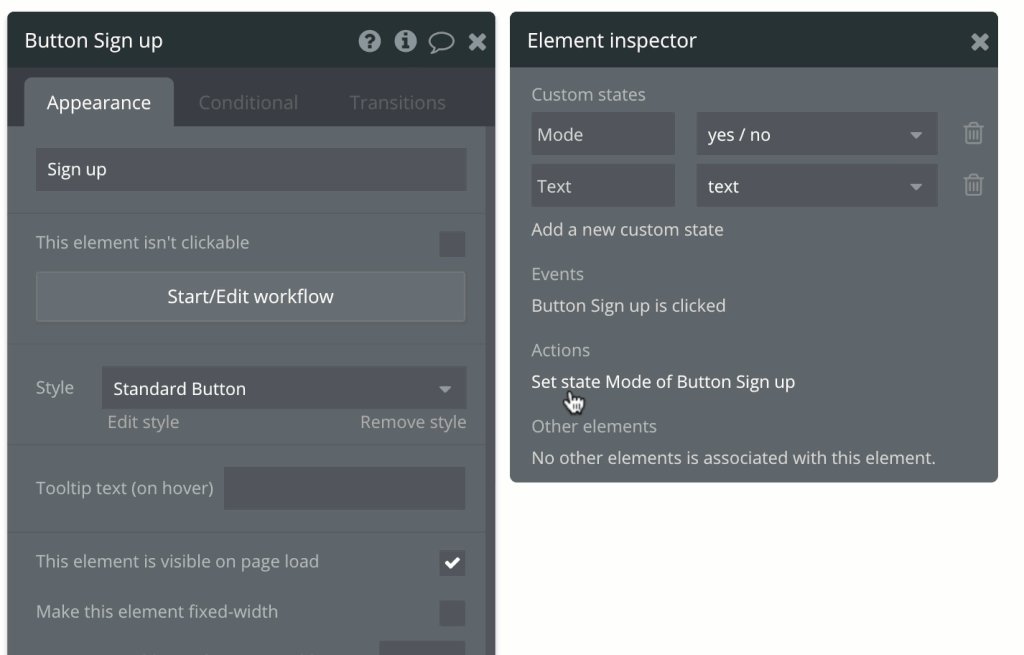
複雑なページを作り始めると、ある要素がイベントやアクション、あるいは他の要素の中など、さまざまな場所で使われることがあります。要素がインターフェイスでどのように使用されるかを一元的に把握できるように、Bubble には要素インスペクターがあり、これらの接続を表示することができます。具体的には、以下のようなものがあります。
・現在の要素が持つカスタム状態を表示し、それらを変更、削除、または新しい状態を追加することができます。
・現在のエレメントを使用している異なるイベント
・現在の要素を使用しているさまざまなアクション
・現在の要素を参照している他のページ要素
要素インスペクタを表示するには、Property Editorのタイトルバーにある情報アイコンをクリックします。

アライメントを選択する
要素を揃えることは、良いデザイン、きれいなデザインにするための鍵です。Bubbleには、これを支援するツールがいくつかあります。
1.要素をドラッグしてサイズ変更する際に、端にスナップするようにしました。デフォルトでは、Bubble はページ上の既存の線に要素をスナップしようとします。この動作を変更してグリッドにスナップさせたい場合は、トップバーの「グリッド」メニューで制御できます。
2.グリッドの表示、ステップ(ピクセル単位)、線の色を制御することができます。
3.アレンジメニューには、例えば3つの要素間のスペースを均等にしたい場合など、便利な配分機能があります。また、親要素に対して相対的に中央配置することもできます(これは、CTRL + Eのショートカットキーでも可能です)。
コンテクストメニューの使用
要素上で右クリックすると、コンテキストメニューが表示されます。特に、書式のコピーや条件付き書式のコピーなど、時間を大幅に節約できるクリップボードオプションが見つかります。この機能を使うと、すべての条件と、各条件で変更されたプロパティがコピーされます。
また、ある要素を別のタイプに置き換えることもできます。例えば、Checkbox要素の代わりにIonic Toggleを使いたいと思った場合、要素を削除して再構築することなく、要素を置き換えることができます。この場合、要素が返すデータの種類が異なる可能性があるため、アプリに何らかの影響を及ぼす可能性があることに留意してください。例えば、チェックボックスを日付入力に置き換えた場合です。Issue Checkerは、問題を引き起こしていないことを確認するのに便利でしょう。
また、コンテキストメニューにはグループ化機能があり、選択したすべての要素を新しいグループに移動させることができます。最後に、要素や要素のグループを再利用可能な要素に変換することができます。これは、1つの要素のグループが複数の場所で使用されることが分かっている場合に、特に便利です。
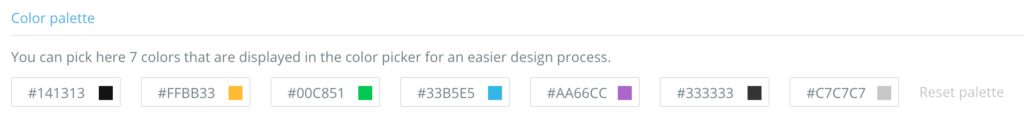
色見本のカスタマイズ
デザインの一貫性を保つために、ページ間で常に同じ色(HEXコード)を使用することが重要です。このプロセスを容易にするために、設定タブの一般とデザインセクションでいくつかのプリセットカラーを定義すると、カラーピッカーにアクセスするたびにこれらの色を選ぶことができるようになります。

レスポンシブページの構築
レスポンシブページの構築は、最初は少し不自然に感じるかもしれません。しかし、さまざまなパラメータを使いこなすと、非常にカスタマイズ性の高い動作が可能になります。Bubbleのすべてがそうであるように、パラメータを変更するとすぐにフィードバックがあるので、微調整をすることは良いスタート方法です。ここでは、レスポンシブページをデザインする際に役立つと思われるテクニックをいくつか紹介します。
1.要素をグループ化することは、ページ上で要素をまとめて移動させたい場合に非常に有効です。いくつかの要素を選択し、右クリックでグループ化します。キーボードショートカットのCTRL/CMD + Gを使うこともできます。これが完了すると、グループレベルで最大幅、最小幅、整列などを定義することができます。
2.要素が重なると、その動作は似てきます。ですから、あるグループを幅が500pxより大きいときに表示し、別のグループを幅が500pxより小さいときに表示したい場合、これらの要素を横に並べ、重ならないようにすることが重要なのです。
3.画面全体に縞模様が必要な場合は、グループ(または上部に浮かせるフローティンググループ)を使って、ビルダービューのページ領域と同じ幅にすることができます。最大幅を設定しない場合は、自動的に画面の端まで拡張されます。
4.ページのサイズ変更に伴い、2つの要素間の距離を小さくしたい場合(要素の幅が狭くなるのではなく)、透明な図形を使用すると非常に便利です。アルゴリズムは幅ではなく、余白を一定に保つことを忘れないでください。そのため、見えない図形が2つの要素の間にある場合、それは圧迫され、2つの要素の間の視覚的な距離は、ページが狭くなるにつれて効果的に小さくなります。
5.画面幅に応じてフォントを変更することができます。各要素の条件タブに「現在のページ幅」データソースが用意されているので、幅に応じてフォントを小さくすることができます。すべての要素が同じルールに従うように、これをスタイルレベルで配置するのがよい方法です。
6.非表示ルールと、現在のページ幅に基づいて要素を非表示にする条件付き状態を使用することとは異なります。非表示ルールは、それが適用される(そして要素が隠される)と、同じ行にある他の要素のためにスペースが解放されるため、より強力です。条件を設定しても、このようなことは起こりません。
7.モバイル用に根本的に異なるデザインにしたい場合は、まったく別のページを構築することができます。別のページをデザインして、このページを「モバイル版」にすればいいのです。
参考英語サイト
https://manual.bubble.io/help-guides/building-a-user-interface/tips