Contents
アプリのテスト、デバッグ、ログの確認
デバッグとは、期待されない動作を観察し、その根本原因を理解し、解決することです。それぞれのケースは定義上異なりますが、両方のプロセスで指針となる原則がいくつかあります。
開発版の利用
アプリケーションには2つのバージョンがあるため、常に開発バージョンでテストとデバッグを行うことをお勧めします。まず、アプリのデザインやワークフローに関して修正できるのは、このバージョンです。第二に、そしてより重要なことは、データベース関連のワークフローをテストすると同時に、アプリケーションのデータベースが変更されることになります。変更内容に確信が持てない場合は、開発版のデータを修正する方がはるかに安全です。一方、ライブデータは実際のユーザーに影響を与える可能性が非常に高いのです。
しかし、特にユーザーから報告された場合、ライブモードでのみ問題が発生することがあります。そのような場合は、次の2点をお勧めします。
1.安全であれば、アプリの最新版をデプロイしてみてください。ライブモードで問題が発生し、開発モードでは発生しない場合、そのバグは開発モードですでに修正されている可能性があります。
2.特定のユーザーで問題が発生した場合、ライブモードで保存される特定のデータが原因である可能性があります。Bubbleでは、バージョンをまたいでデータベースをコピーすることができます。そのような場合は、liveからdevelopmentにコピーすることをお勧めします。そうすることで、開発版にはライブモードと同じデータが保存され、デバッグをより本番に近づけることができます。そして、特定のユーザーとしてその再現手順で実行することで、問題を絞り込み、解決することができます。
問題を調べるときのヒント
問題にぶつかったとき、アプリが期待した動作をしないとき、この問題に取り組む最良の方法は、問題を再現する信頼性の高い決定論的な方法を持つことです。これは100%可能ではないかもしれませんが、アプリをデバッグする際の最初のステップであるべきです。
理想的には、常に問題を再現しながら、できるだけシンプルで短い、アプリ内の一連のアクションやインタラクションを見つけたいものです。
また、新しいデータセットで問題を再現してみるのも良い方法です。例えば、新しいユーザー、新しいオブジェクト(モノ)などです。データのレガシーな状況が原因で問題が発生することもありますが、新しいデータ・セットで問題を再現できない場合は、それが原因であることを強く示唆するものです。この場合、ワークフロー全体を変更するのではなく、問題につながる要件を満たすものを抽出し、それらを一括操作で修正するというアプローチが考えられます。
テスト&デバッギングツール
Bubbleでは、状況に応じて主に2種類のデバッグ方法が用意されています。最も一般的なのはデバッガーで、ワークフローをアクションごとに実行し、要素を検査してフィールドの値がどこから来ているのかを理解することができます。次に、過去の問題を診断するのに非常に便利なのがサーバーログで、ワークフローで何が起こったかを事後的に分析することができるツールです。これは、自分のアカウントやテストアカウントでは再現できない問題をユーザーが報告している場合に、非常に役立つツールです。
セーフモードの使用
プレビューをクリックすると、現在エディターで編集中のページでアプリケーションが実行されます。変更はリアルタイムで保存されるので、Run-modeタブに表示されるバージョンは常に(’Preview’ボタンをクリックした後の)あなたのアプリケーションの最新バージョンです。デフォルトでは、このボタンからアプリケーションを実行しているとき、デバッガはオンになります。
なお、Run-modeタブを開いているときにアプリを修正すると、実行中のバージョンがエディタ内のバージョンより古くなるとすぐに通知が表示されます。そのメッセージをクリックすると、ページが更新され、Run-modeタブで最新版が実行されます。
プレビューボタンに一瞬カーソルを合わせると、さらにプレビューのオプションが表示されます。ページに追加したカスタムHTMLなし、コミュニティプラグイン(コミュニティによって構築されたもの)追加なし、そして両方なしでアプリケーションを実行することができるようになります。カスタムコードの中にはBubbleのネイティブな動作と衝突するものが時々あるので、これらのモードはアプリをデバッグするときに便利です。セーフモードで問題が解決した場合、その問題はプラグインやカスタムコードによってもたらされたものであることが分かります。
バブルのバグだと思ったら?
Bubbleの開発チームはテストに多くの時間を費やし、バグを回避するために自動テストを広範囲に使用しています。しかし、アプリやワークフローの構築方法が原因ではなく、Bubbleのコア機能の予期せぬ動作に起因する問題にぶつかっていると思われる場合は、ご連絡いただければ調査します。これは、Bubble チームによって構築されていないプラグインには適用されません – これらの問題については、プラグイン作者に連絡することをお勧めします。
バブルチームへのバグ報告は、常にバグ報告ツールで行ってください。バグ報告ツールでは、チームが調査するために必要なさまざまな情報を記入するよう促されます。バグを報告する前に、これが本当のバグであることを確認するために、いくつかのことを行ってください。
1.レポートを提出する前に、接続が完全に機能していることと、ブラウザのバージョンが最新であることを確認してください。
2.広告ブロックやブラウザ拡張機能がウェブアプリケーションに干渉することがあるため、まずはインコグニートモード(または「プライベートブラウジング」)で問題をテストしてください。
3.HTML要素やヘッダーなど、アプリに追加したカスタムコードを削除することができます。
通報する際には、迅速な解決のためにいくつかの点に注意してください。
1.問題を説明するときは、できるだけ具体的に書くようにしてください。「動作しないので、バグだと思います」では具体性に欠けます。その代わり、「条件からすると、この要素は赤になるはずですが、代わりに緑になっています」と言えば、より実用的です。
2.上記のデバッグプロセスと同様に、問題が孤立していればいるほど、より迅速に調査することができます。実際、デザインやワークフローとは関係ない、白紙のテストページで問題を再現できれば、それが一番よい方法です。
3.アプリに関する知識がない人でも理解できるような説明をお願いします。ボタンAをクリック」、「入力欄にxxと入力」、「ボタンBをクリック」、「問題を見る」などが最適な説明です。
4.フォームに記載されているように、スクリーンショットを共有するようにしてください。
5.動画は便利ですが、文章に置き換えるべきではありません。あくまでも補完的なものであるべきです(通常は必要ありません)。
バグがあるとイライラしたり、開発作業のスピードが落ちたりすることは理解しています。しかし、適切なレポートにより、問題を迅速に特定し、修正することができます。また、チームがあなたのために問題を修正すると、それはコミュニティ全体のために修正されます。
デバッガーを使う
実行モードでアプリケーションが期待通りの動作をしない場合、問題を分析し修正する最善の方法は、ワークフローの各アクションに1つずつ入り込み、どこで間違ったデータが計算されているのか、またはどこで条件が意外な方法で評価されているのかを確認することです。そのためのデバッガなのです。
デバッガーを起動する
デバッガーを有効にするには、ランモードのアプリケーションのURLの最後に、クエリ文字列としてdebug_mode=trueを追加します。URLに他のパラメータがない場合は、https://app.bubbleapps.io/index?debug_mode=true、ある場合は、https://app.bubbleapps.io/index?param=value&debug_mode=true のように表示されます。エディタからPREVIEWをクリックしてアプリにアクセスすると、自動的にデバッガが起動します。
アプリと作業内容を保護するため、デバッガはEdit-modeでアプリを編集できるときのみアクセス可能です。エディタでアプリにアクセスできない場合、debug_mode=true を追加しても何の効果もありません。現在、Bubble はタッチ デバイスでのデバッガを提供していないことに注意してください。デバッガにアクセスするには、デスクトップまたはラップトップを使用する必要があります。
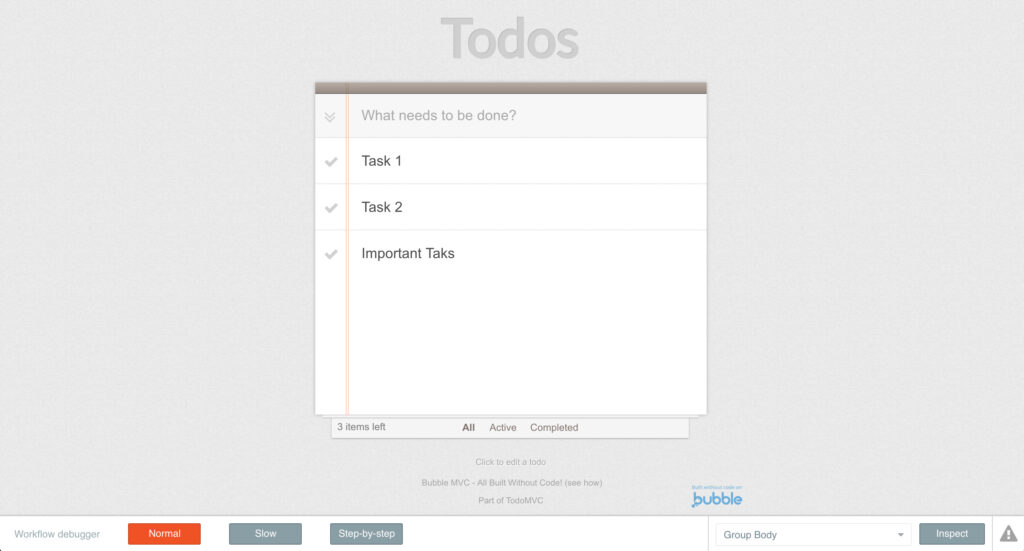
デバッガを有効にすると、ページの下部にワークフローデバッガと要素インスペクタのセクションが表示されます。デバッガが拡張できるようになると、Bubble は自動的にページの下部にスペースを追加します。これはデバッグモードのみで、アプリを実運用で使用する際には表示されません。

ワークフローのデバッグ
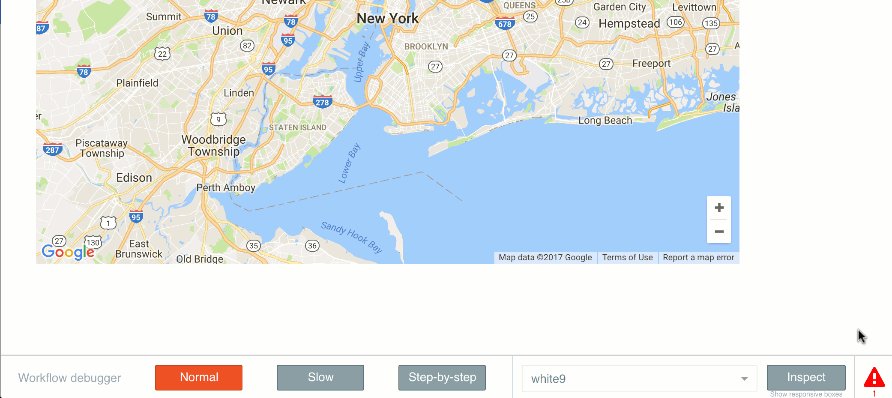
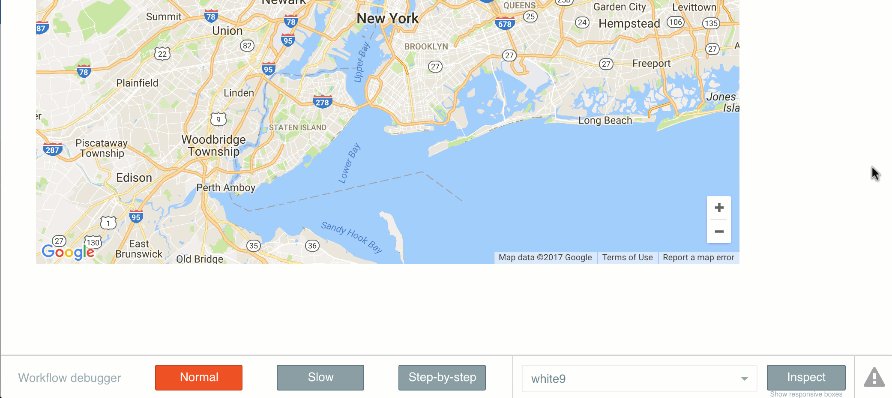
デバッガの左側は、ワークフローデバッガです。ワークフローがトリガーされたときのデバッガの動作を制御する 3 つのボタンが表示されます。3つのモードが可能です。
1.通常モードでは、ワークフローが中断されることなく実行されます。
2.「スロー」モードでは、各アクションと次のアクションの間に1秒の間があります。
3.「ステップバイステップ」モードでは、ワークフローの実行を制御することができます。このモードは最も頻繁に使用するモードです。
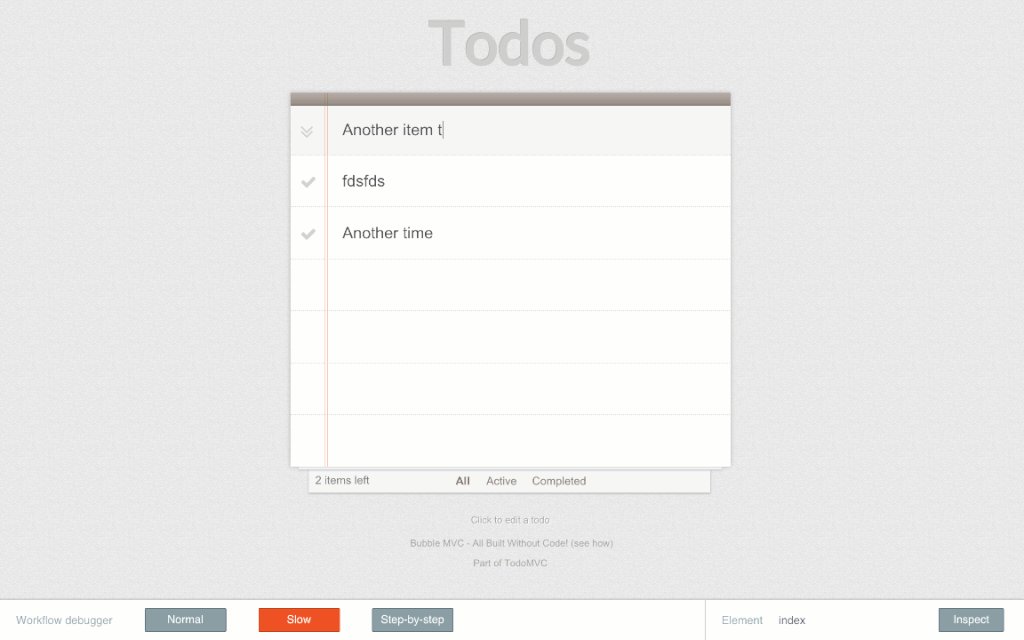
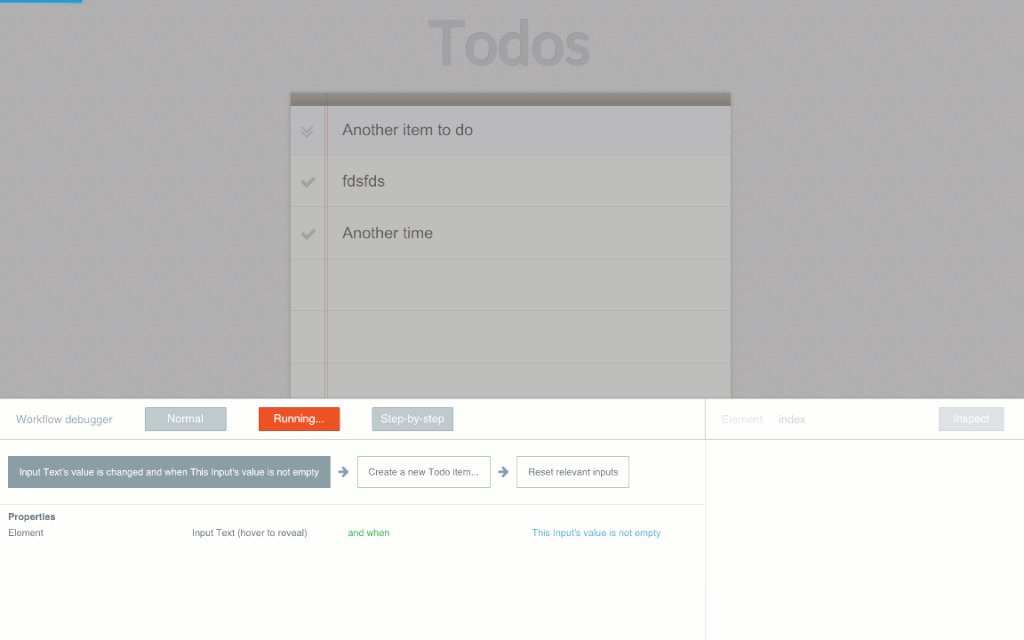
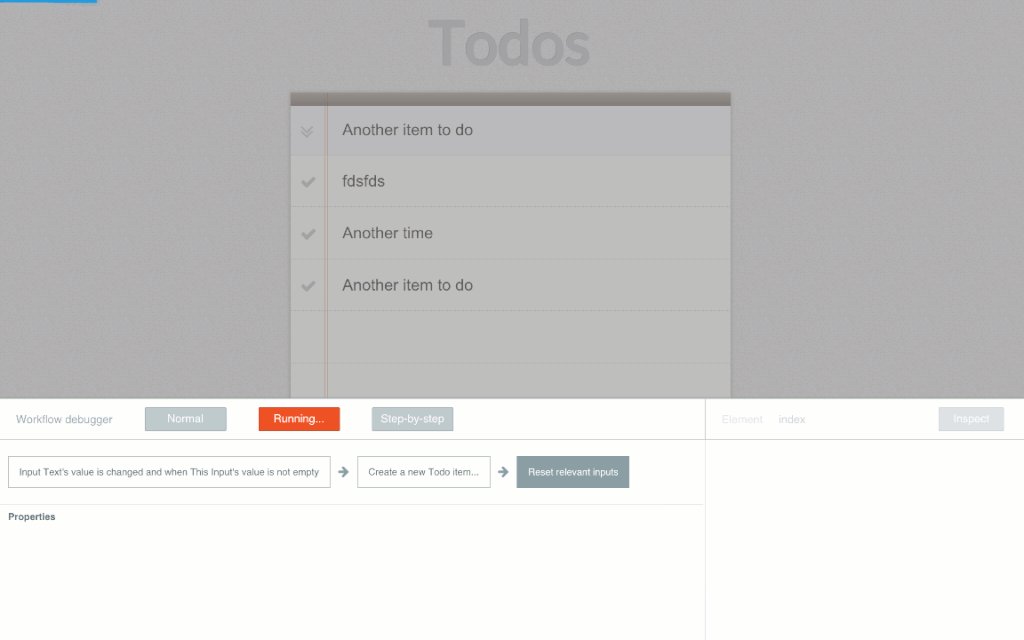
ワークフローをスロー/ステップバイステップモードで実行しているとき、ワークフローの表現と各アクションのフィールドの評価が表示されます。プロパティリストで青く表示されているものは動的なもの(エディタ内の式で定義)で、クリックするとこのように評価される理由を知ることができます。
モノ(ToDoリスト項目)を作成し、入力をリセットするワークフローは、スローモードではこのように表示されます。この例は、デモアプリ「ToDoMVC」から引用しています。

複数のワークフローが実行されている場合、それぞれのワークフローは次々に実行され、デバッガではすべて同じ実行モードに従います。これはカスタムワークフローにも適用され、デバッガーはカスタムワークフローの内側に入り、終了すると外側のワークフローを再開します。デバッガーの状態は、ページを更新したときに保存されます。ワークフローがページを変更した場合、またはページ更新をトリガーした場合、再開 したワークフローは、同じモードで後続のアクションを実行します。
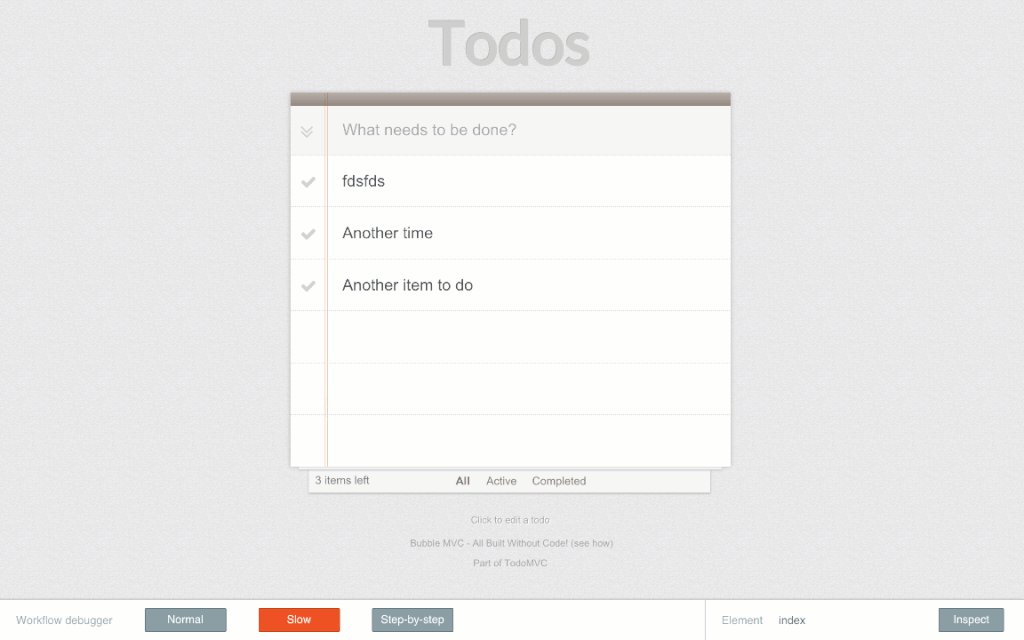
ワークフローの実行を早める必要がある場合は、「通常」をクリックすると、残りのアクションが通常の速度で実行されます。
ブレークポイントの追加
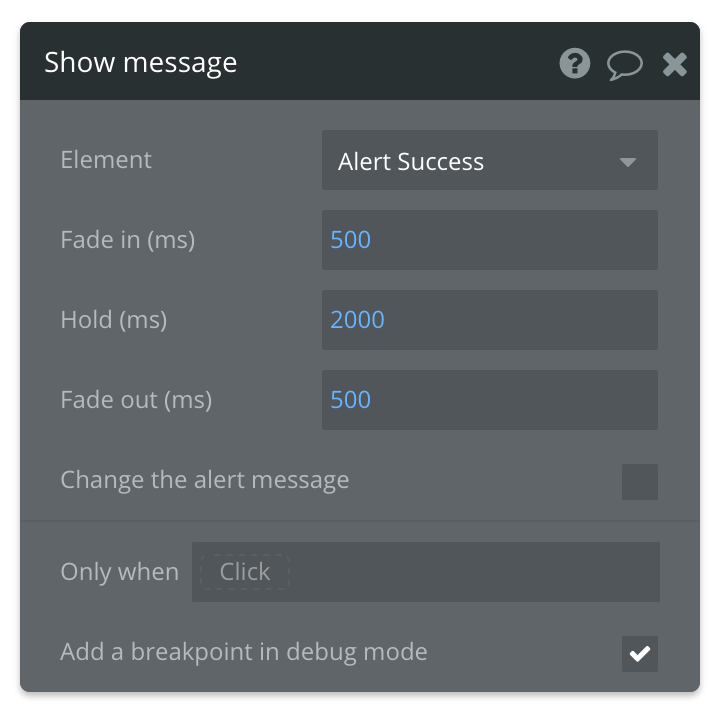
多くのワークフローが存在する複雑なページで作業する場合、ステップバイステップモードでは頻繁に停止してしまうため、理想的とは言えないかもしれません。調査したい特定のワークフロー、イベント、アクションがある場合、そのイベントやアクションが実行されたときにデバッガをステップバイステップモードでオンにするブレークポイントを追加することができます。この設定はアプリケーションエディタで設定し、アプリケーションに保存されます。この設定は、デバッガがオンになっている (つまり、URL で debug_mode=true になっている) 場合のみ何らかの効果があり、ユーザーに対してアプリケーションが実行される方法には影響しないことに注意してください。

エレメントを検査する
特に条件を使っていたり、何らかのデータを表示している場合、ある要素がなぜ特定の方法で表示されるのかを解明する必要があることがあります。デバッガを使うと、ページ上の要素を選んで、現在の状況における条件やフィールドのリストとその値を見ることができます。
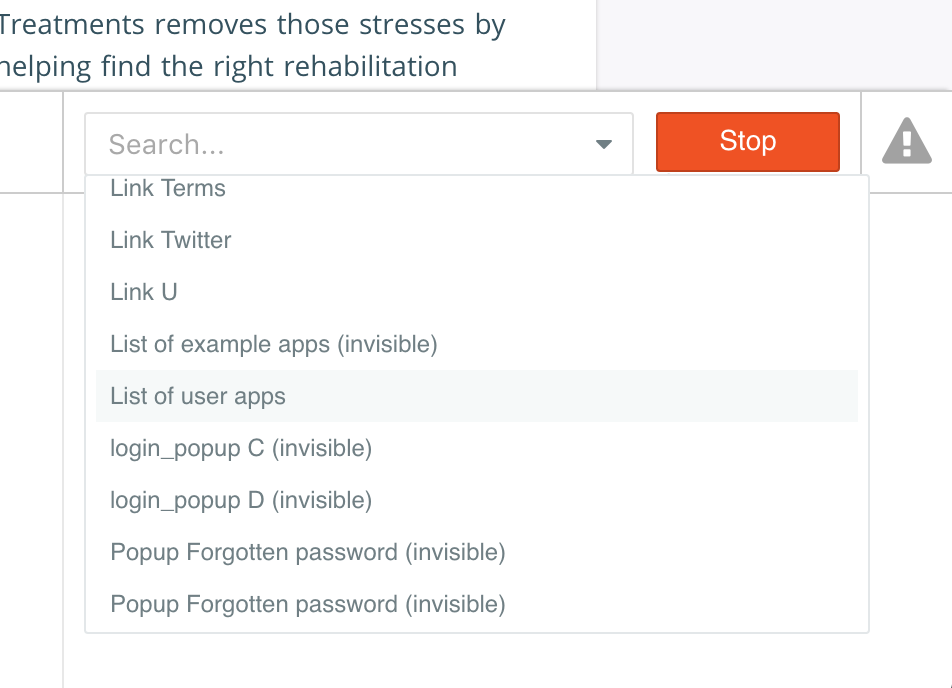
「インスペクト」をクリックして、要素インスペクタをオンにします。インスペクタがオンになると、デバッガが展開され、インスペクトしたい要素を選ぶことができるようになります。検査する要素は、クリックして選択するか(この場合、ワークフローは発生しません)、ドロップダウンメニューから選択します。これは、表示されている要素を検査する(または要素が表示されていない理由を理解する)ために特に便利です。名前を入力して、要素を検索することができます。

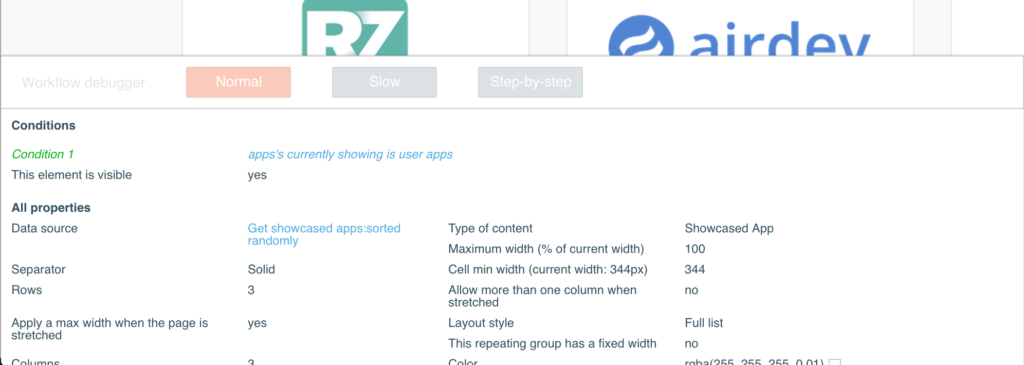
要素を選択すると、右側にさまざまなプロパティと条件、およびそれらがどのように評価されるかが表示されます。また、インスペクタセクションの下部には、カスタムステートや、そのコンテキストで要素が持つ他の値(グループのコンテンツなど)のリストが表示されます。ショーケースにあるアプリのリストをデバッガで表示すると、以下のようになります。異なるフィールドと値を見ることができます。値が青く表示されている場合は、動的な式であり、それをクリックすると、値をひとつひとつ評価することができます。

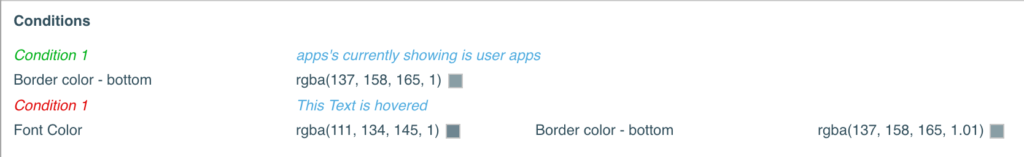
条件を使用している場合、デバッガは、評価結果が「はい」になった条件を緑色で、そうでない条件を赤色で表示します。ここでも、式をクリックすることで、ひとつひとつ評価することができます。

式の評価を理解する
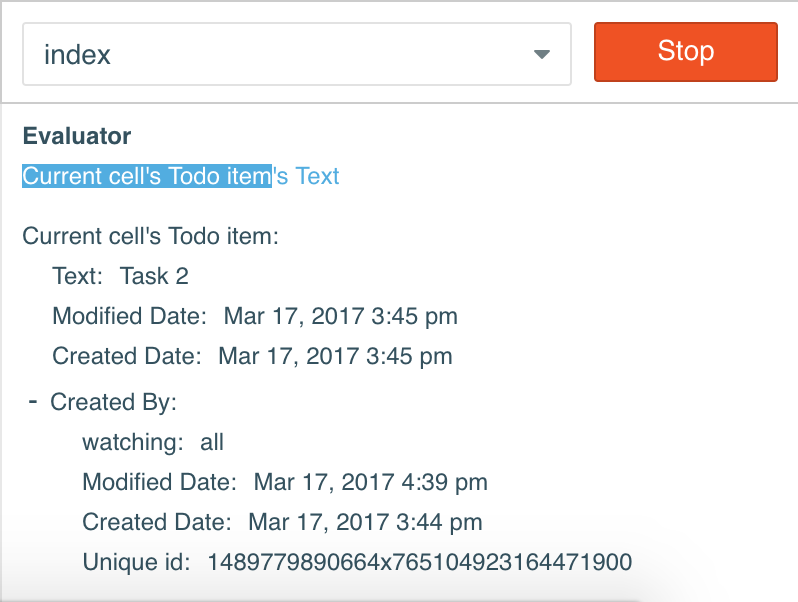
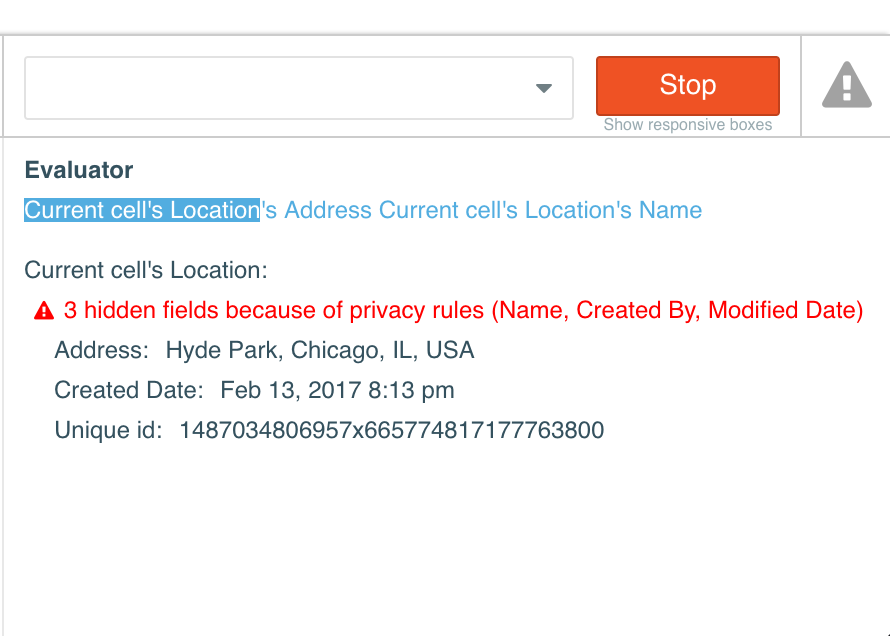
デバッガを使用すると、実行モードで動的式がどのように評価されるかを理解することができます。デバッガ右側のエバリュエータは、式の各項目をクリックすると、その値の下に表示されます。データベースの検索結果やAPI呼び出しの結果などを表示することができます。

ある式が他の式をパラメータとして使っている場合、それぞれの式の中に1つずつ入り、データがどこから来ているのかを分析することができます。ある式の中でいくつかの要素を参照している場合、式評価器内でその要素にカーソルを合わせると、ページ上でその要素がハイライト表示されます。
デバッガーは、プライバシーの問題をデバッグする際にも有効です。プライバシールールは、ある物事のフィールドを隠すことができるため、デバッグが複雑な状況になることがあります。検閲されたモノをエバリュエーターでクリックすると、赤い言及が表示されます。その仕組みは、現在のアプリユーザーに見える値と、プライバシールールが適用されていないときの生のモノを比較するものです。2つのオブジェクトが異なっている場合、プライバシールールが適用され、言及が表示されます。

実行エラー
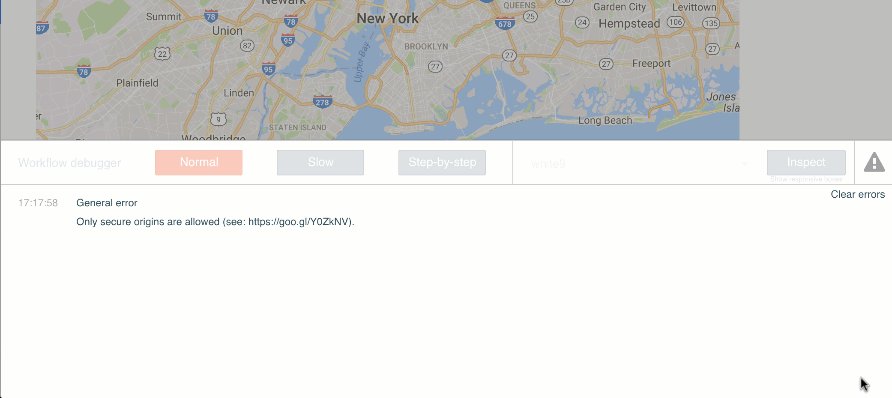
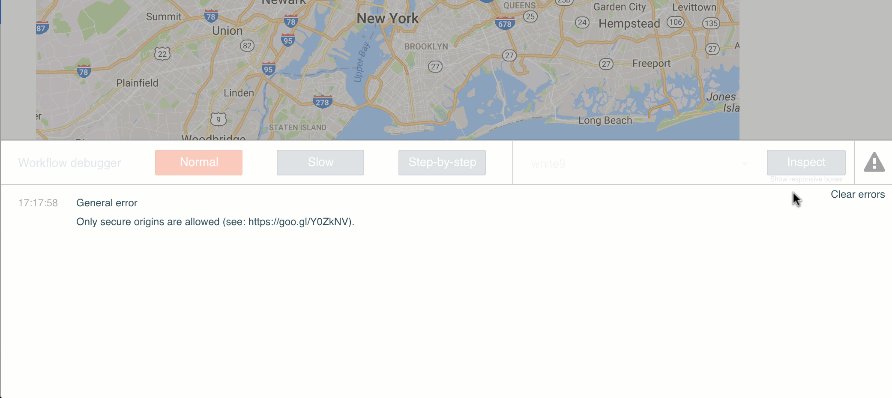
デバッガーは、ランモードでの実行エラーを確認する場所でもあります。例えば、あるサービスをAPIで呼び出したときに、パラメータが足りないという理由でそのサービスがエラーを返した場合、そのエラーがここに表示されます。ワークフローや要素でエラーが発生した場合、アイコンが赤くなり、クリックできるようになります。クリックすると、エラーの一覧が表示されます。
特にプラグインで外部サービスを利用している場合、問題にぶつかったら、まず実行エラーが発生していないかどうかを確認することが大切です。

サーバーログの利用
デバッガーを使えば、現在の状況をテスト・デバッグすることができますが、サーバーログを使えば、過去の問題を探ることができます。そのための機能がサーバー ログです。サーバー上で発生したワークフローの過去の実行状況を確認することができます。
ログを検索する
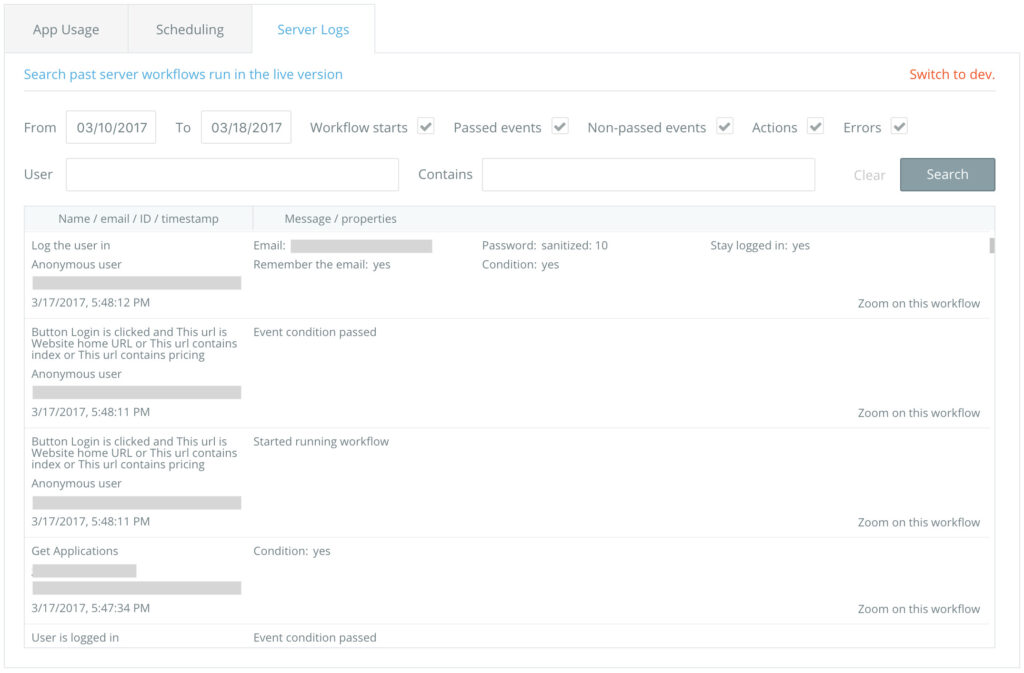
LogsタブのServer Logsセクションでは、ユーザーがアプリを操作した際に実行されたメール送信やデータ変更などのサーバーサイドのアクションのログを検索することができます。特定のユーザーを、メールやID、特定の日付、特定のキーワードで検索できます。
サーバーログはアプリのバージョンに依存するので、問題が報告されたバージョン(ライブと開発版)に注目していることを確認する必要があることに注意してください。
ログを検索するには、検索の開始日と終了日を定義する必要があります。ログの検索には時間がかかることがあり、エディターにはエントリーが到着すると表示されます。すでにいくつかの結果が表示され、スクロールダウンすると、エディターはより多くのエントリーを取得します(状況に応じて検索ボタンのキャプションも変化します)。
アプリに多くのアクセスがあれば、多くのログが表示されます。その際、何らかの検索条件で絞り込むと便利です。ログを検索するときに使える最も一般的な条件は、興味のあるイベントの種類を選ぶことです。

・ワークフローの開始(Workflow starts):サーバー上で実行され、条件が満たされワークフローが実行されたかどうか、開始されたすべてのワークフローが表示されます。
・通過したイベント(Passed events):条件がyesと評価された後に実行されたすべてのワークフローが表示されます。
・非通過イベント(Non-passed events):条件がnoと評価された後に実行されなかったすべてのワークフローが表示されます。これは、発生しなかった何かをデバッグしようとするときに便利です。
・アクション:アクションのみを表示し、このアクションの実行に至ったイベントは表示しない。
・エラー:ワークフローの実行時に発生したサーバーサイドのエラーが表示されます。例えば、クレジットカード決済の失敗や、メール送信の失敗などです。これは、特に以下のような問題を診断するのに役立ちます。
アプリに多くのアクティビティがある場合、多くのログがある可能性があります。ログを検索しているときに、クエリーが遅くなったり、タイムアウトしたりする場合は、検索の時間帯を狭めてみてください。
ログを検索する際、問題のあるワークフローの情報が多い場合は、特定のユーザーや用語を検索することで、さらに絞り込むことが可能です。最初の入力では、ユーザーの電子メールまたはユーザーの固有IDを入力できます。これを入力すると、このユーザーが開始したワークフローだけが検索されます。
最後のボックスは、検索したい文字列を入力することができます。アクションに何らかのテキストを評価するプロパティがあり、このテキストを検索すると、ワークフローが取得されます。例えば、「Boston」というテキストが含まれるメールが送信されたことが分かっている場合、「Boston」を検索すると、「Send Email」アクションが返されます。
結果を見る
結果が取得されると、より新しいイベントから順に結果エリアに表示されます。各エントリには、アクション/イベントの名前、ユーザーのメールとID(ユーザーがサインアップしていない場合、メールは「Anonymous user」となります)、そして右側に、このアクション、イベントに対するプロパティの評価、エラーの場合はエラーメッセージが表示されます。
アクション名(またはイベント名)をクリックすると、そのアクションが定義されているエディター内の場所に移動します。zoom on this workflow “ボタンは、現在のワークフローのイベント、アクション、エラーの みを表示する便利な機能です。一連のアクションを見ることで、何が起こったかを理解し、パターンを特定する良い方法となります。

サポート対応しているブラウザ
ラン(run)モード
Bubbleフレームワークは、すべての古いブラウザ間で互換性がない特定のWeb技術を使用しているため、Bubble製品では特定のブラウザおよびバージョンに公式対応しています。これはランモードのアプリに適用されることに注意してください。言い換えれば、これはあなたのBubbleアプリのエンドユーザーに影響します。
Bubbleのブラウザ対応をまとめると、こうなります。
・Bubble、ウェブおよびモバイルウェブでEdge、Firefox、Chrome、Safariに正式対応
・エンドユーザーの皆様には、広く公開されているこれらのブラウザを最新のバージョンにアップグレードすることをお勧めします。ブラウザの新バージョンが何かを壊した場合、そのバグを修正した後続のバージョンが早く出ることが多いので、このケースと関係があります。
・対応ブラウザの場合、そのブラウザの古いバージョンにのみ影響するバグについては検討しますが、修正を保証するものではありません
エンドユーザーが上記で明示的にサポートされていない古いバージョンを使用している場合でも、アプリの多くは(ほとんどまたはすべてではないにしても)動作します。具体的には、ブラウザのサポートは一般的にアプリの表示方法に影響し、ワークフローやデータベースの動作は通常そのままになります。(これは一般的な経験則です。特に、時間の経過とともに技術が変化するため、将来的にこれに対する例外が増える可能性があります)。
技術的な背景:
例えば、2021年にリリースされる新しいレスポンシブエンジンは、ページ上の要素をレイアウトするために、最新のフレームワークであるCSS Gridを利用していますが、これはInternet Explorerではサポートされていません。CSS Gridは、特定のプロパティを持つ繰り返しグループのレンダリングに使用されるため、Internet Explorerでは、これらの特定の繰り返しグループが正しくレンダリングされない可能性があります。
Edit-mode、すなわちバブルエディター
Edit-modeは、バブルユーザーであるあなたが、アプリを編集するために見るものです。これは、アプリのエンドユーザーには見えません。
Bubbleは、編集モードでEdge、Firefox、Chrome、Safariの最新版をサポートしています。Bubbleのユーザーには、これらのブラウザを広く利用可能な最新バージョンにアップグレードすることを強くお勧めします。通常、これらのブラウザの旧バージョンを明示的にサポートすることはありません。
参考英語動画サイト
参考英語サイト
https://manual.bubble.io/help-guides/testing-an-application/the-basics