Bubble Visual Editorは、WYSIWYG(What You See Is What You Get)の原則に基づいています。ピクセル単位で好きな場所に要素を配置でき、実行モードではその通りにアプリが表示されます。これらは、インターフェイスを構築する際に念頭に置くべき基本的なことです。
要素の親子関係
一部の要素はコンテナになることができ(新規要素パレットのコンテナセクションにあります)、バブルの要素はすべて親に属します。ページそのものが上位の親となり、ページ上のすべての要素はページを親として持つことになります。コンテナの中に要素を描くには、マウスをコンテナの上に移動させると、境界線が赤くなるのがわかります。要素がコンテナの中に入ると、編集モードでも実行モードでも、その要素の動作は親の動作に従います。例えば、エディタ内で要素を移動させた場合、子要素は親要素に対して同じ位置に留まります。実行モードでは、親を隠すとコンテナの中の要素も隠され、親を表示するとその中の要素も見えるようになります。要素をドラッグすると、その親を変更することができます。
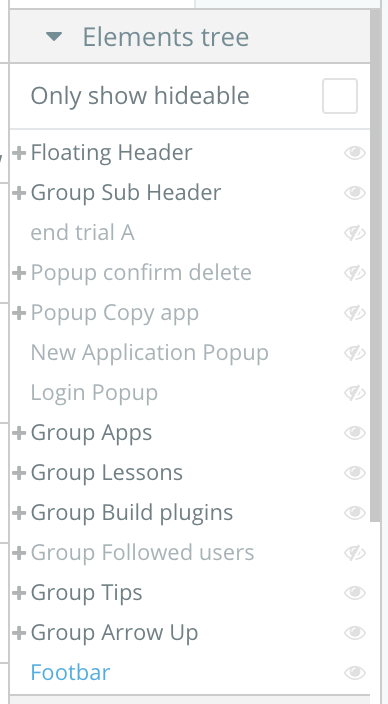
左側の要素ツリーでは、ページの構造を確認したり、編集や整理をしやすいように要素を表示/非表示にしたりすることができます。多くの要素はデフォルトで非表示になっており、目のアイコンをクリックすることでアクセスできます(必要に応じて、非表示になっているすべての親要素も表示されます)。

要素ツリーには2つのモードがあります。ページ上のすべての要素を親子でツリー表示するか、非表示の要素のみを表示するかを決めることができます。非表示要素とは、ページロード時に非表示になる要素(「This is element is visible on page load」ボックスのチェックを外したもの)です。言い換えると、「非表示要素のみを表示する」オプションがチェックされている場合にのみ、これらの要素がリスト内に表示されます。これはページを編集する際に便利な機能で、編集のために表示されていない要素を素早く表示できる一方、他のモードはページの全容を把握するのに便利だからです。
アブソリュートポジション
Bubbleの要素は、親要素からの相対的な位置を示す座標(X、Y)を使用して、絶対的に配置されます。そのため、ページ上の好きな場所に自由に要素を配置することができます。これは、ページ上のいくつかのボックス内に要素を配置するよう制約される多くのビジュアルHTML/CSSエディタとは異なります。自由度が高い反面、きれいなデザインにする必要があり、Bubbleのレスポンシブページ設定を理解する必要があります。
レスポンシブデザイン
バブルページはレスポンシブ対応です。つまり、ページの幅に合わせて、モバイルデバイスで美しく見えるように調整されます。ピクセル単位で要素を配置できるため、ページの幅が変わっても正しく動作するように、いくつかの設定を行う必要があるかもしれません。
編集要素
ページ上に新しい要素を追加するには、左側のビジュアル要素パネル(新規要素パレット)で追加したい要素の種類をクリックし、ページ上にその要素を描画します。一度描いた要素は、ドラッグして移動したり、ダブルクリックでプロパティを編集したりできます。ポップアップは、ページの上部に表示されるモーダルコンテナで、常にページの中央に配置されます。そのため、ドラッグはできません。要素をダブルクリックすると、プロパティエディタが表示され、要素のフィールドを変更することができます。
ネーミング要素
要素の名前は、そのプロパティエディタの上部で編集することができます。既存の名前を選択し、入力を開始してください。要素の命名規則は、自由に設定できます。たとえば、「btn submit」のように要素名を簡略化し、その横に何をするものかを書くこともできますし、最初の単語をすべて大文字にしたり、アンダースコアを使ったりすることもできます。どの表記法を選んだとしても、アプリ全体を通してその表記法を使うようにしてください。一貫性を保つことで、アプリが成長したときに要素の場所を特定しやすくなり、デザインのデバッグにも役立ちます。
デフォルトでは、Bubbleは新しい要素にそのタイプで名前を付けます。ボタンを追加する場合、ページ上に他のボタンがなければ「ボタンA」、すでにボタンがあれば「ボタンB」と命名されます。その要素の内容を変更してテキストを含むようにすると、Bubbleはそのテキストを受け取って要素の名前を変更してくれます。たとえば、このボタンのテキストを “Submit” に変更すると、名前は “Button Submit” に更新されます。アプリケーションのあちこちに「Submit」ボタンがあるかもしれないので、要素に名前を付けておくと、それぞれを追跡できるようになります。
エレメントの種類
要素には、大きく分けて3つの種類があります。ビジュアル要素、コンテナ、入力フォームです。
・ビジュアルエレメントとは、何らかの情報を表示する要素、またはユーザーがクリックすることで操作できるUI要素のことです。しかし、ユーザーは通常、それらに情報を入力することはできません。
・コンテナとは、他の要素を内包する要素です。その可視性は子要素の可視性に影響し、定義された種類のコンテンツを持つことができます。
・入力フォームとは、ユーザーが情報を入力するための要素です。最も一般的なケースは、テキストを入力する入力フォームでしょう。
各要素は独自のフィールドを持ちますが(例えば、input要素にはプレースホルダの色があります)、ほとんどのBubble要素はいくつかの共有のスタイリングプロパティを持ちます。これらのプロパティは、背景、ボーダー、シャドウ、フォントスタイルなどを変更するのに使用します。これらの一般的なプロパティのほとんどは、「スタイル」タブでも変更可能です。
参考英語サイト
https://manual.bubble.io/help-guides/building-a-user-interface/the-basics