バブルページはレスポンシブ対応です。つまり、ページの幅に合わせて、モバイルデバイスで美しく見えるように調整されます。ピクセル単位で要素を配置できるため、ページの幅が変わっても正しく動作するように、いくつかの設定を行う必要があるかもしれません。
レスポンシブページの構築
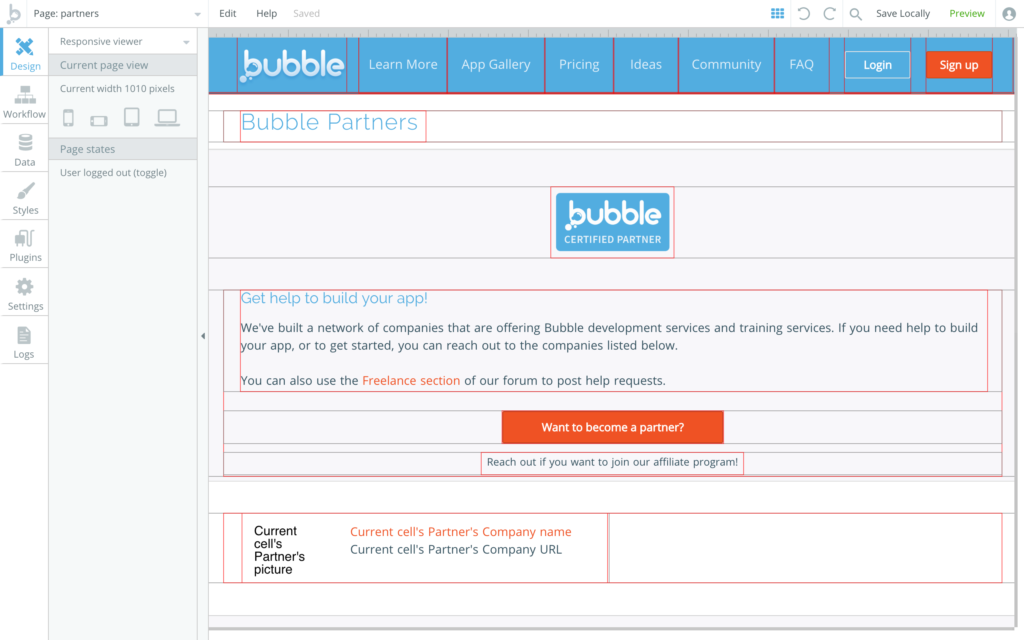
まず、ノートパソコンなどの広い画面に表示されるようなデザインをする必要があります。そして、広い画面(「ノートパソコン」)でのデザインが終わったら、狭い画面でのデザインに取りかかりましょう。そのための機能がレスポンシブ・ビューワーです。レスポンシブ・ビューでは、いくつかのパラメータを変更することで、ページが圧迫されたときの挙動を変更することができます。

レスポンシブビューアの使用
新規要素パレットの上にあるタブで、要素を修正したり、新しい要素をドラッグしたり、削除したりできるビルダービューと、ページをさまざまな構成でテストしたり、各要素の応答性の動作を変更したりできるレスポンシブビューアを切り替えることができます。このビューでは、ページ領域の上部にあるルーラーが、現在のページ幅を定義します。ルーラーをクリックまたはドラッグするだけで、ページのサイズを変更し、ページの動的な挙動を確認できます。また、画面左側にあるプリセット幅のアイコンを使って、iPhoneの縦長表示、横長表示、iPadでの表示、ノートパソコンやデスクトップでの表示を確認することもできます。要素をクリックすると、レスポンシブパレットに、その要素の動作に影響を与えるさまざまなパラメータが表示されます。さまざまな設定を変更すると、それがページに与える影響をリアルタイムで確認できます。
レスポンシブアルゴリズムを理解する
ページがどのようにレンダリングされるかを制御するアルゴリズムは、いくつかの基本原則に従っています。レスポンシブパラメータを微調整して、その影響をリアルタイムで確認することもできますが、レンダリングエンジンの仕組みについて全体的な理解を深めておくとよいでしょう。
1.一般に、ページのサイズが変更されると、余白よりも先に要素が縮小・拡大されます。Bubbleは、ある行のすべての要素が最大幅になった場合にのみ余白を広げ、すべての要素が最小幅になり、次の行に移動できるものがすでに次の行にある場合にのみ余白を縮める。
2.デフォルトでは、ほとんどの要素が縮小・拡大可能です。この機能は、Property EditorやResponsive Viewerで要素ごとに制御できます。
3.重なり合う要素は一緒に動きます:一緒に拡大または縮小します(どちらかの要素が固定幅に設定されているか、最大幅を持っている場合を除く)。言い換えれば、オーバーラップする要素は両方とも壊れるか、どちらも壊れず、表示/非表示のルールによって両方が表示されるか、どちらも表示されないことになります。
4.グループ(および繰り返しグループなどの他のコンテナ)は、ミニページのように機能します。要素は、その内部で改行されることがあります。グループに最小幅を設定することで、グループの中身をどこまで圧縮できるかを制限し、そのような事態を防ぐことができます。また、最大幅を設定することで、要素の幅を制限することができます。例えば、画面と同じ幅のページを作りたくない場合は、すべての要素をグループ化し、そのグループの最大幅を設定します。
レスポンシブデバッガーを使う
Bubbleは、ランモード(デバッガがオンの場合)とレスポンシブビューワー(トップバーのグリッドアイコンをクリック)の両方で、レスポンシブデバッガを提供します。このモードを有効にすると、ページがどのような構造になっているか、ページ上の要素がどのようにグループ化されているかを見ることができます。たとえば、要素にホバーリングして思いがけずクリックできなくなるフローティンググループや、要素間のスペースが予想以上に広い理由などを明らかにすることができます。実行モードでこれを有効にするには、デバッガーをオンにした状態で、「インスペクト」ボタンの下にある「レスポンシブボックスを表示」をクリックします。これは重要なことです。なぜなら、バブル期のレスポンシブ・ページは、舞台裏では線とボックスで構成されており、この2つの概念がページのレスポンシブな動作を洗練させるのに役立つからです。
・Bubbleは、ランモード(デバッガがオンの場合)とレスポンシブビューワー(トップバーのグリッドアイコンをクリック)の両方で、レスポンシブデバッガを提供します。 このモードを有効にすると、ページがどのような構造になっているか、ページ上の要素がどのようにグループ化されているかを見ることができます。 たとえば、フローティングのグループ化された要素や、ボックスのグループ化された要素を見ることができます。 ボックス内のものはすべて一緒に移動します(たとえば、重なり合う要素は常に同じボックス内にあります)。
・ラインは横一列に並んだ箱です。行の高さは、その中で最も高いものと同じで、次の行にあるものはすべてその上の行の下にあります。ボックスは、現在の行にボックスのためのスペースがない場合、新しい行に移動することができます。

レスポンシブパラメーター
レスポンシブパラメーターは、ページのサイズ変更に伴う要素/ページの動作を調整することができます。これらのパラメータは、Property EditorとResponsive Palette(ResponsiveViewerにいるとき)からアクセスできます。レスポンシブ設定を理解するには、さまざまな設定による実際の影響を確認することが重要です。
その他の注意点
・Instagramは技術的に独自のブラウザを使用しており、Bubbleでは公式にサポートされていません。BubbleのページはInstagramのブラウザでも読み込まれますが、これがあなたにとって主要なユースケースである場合、まずこのブラウザでページをテストすることをお勧めします。
・ページの生のJavascriptでサードパーティのライブラリを参照して要素を変更した場合、変更した要素がレスポンシブに更新される方法(つまり、画面の幅が変化したとき)が期待通りに動作しないことがあるので、常に十分にテストすることをお勧めします。
・ページの幅よりも広い要素は、レスポンシブエンジンで予期せぬ動作を引き起こす可能性があります。すべての要素の幅をページ幅以下にすることを検討してください。
参考英語サイト
https://manual.bubble.io/help-guides/building-a-user-interface/building-responsive-pages