ページ構造の作成
アプリケーションは、必要な数だけページを持つことができます。ページは一般的に、サインアップページ、アバウトページ、ホームページなど、一つの目的のために有用です。
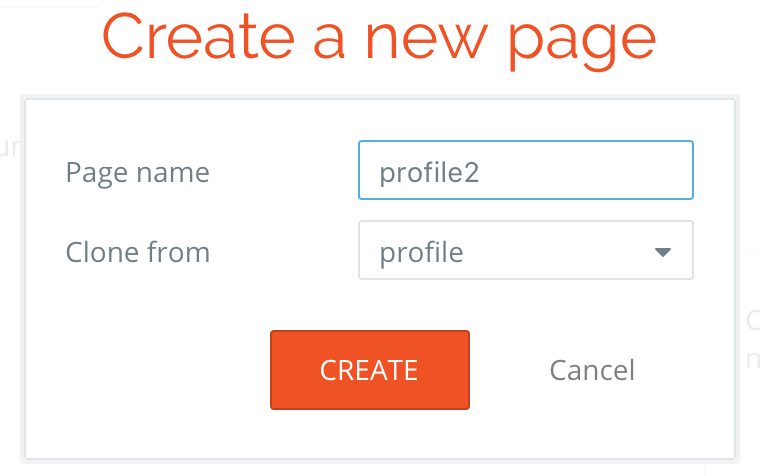
新規ページの追加
エディターのトップバーから新しいページを作成することができます。ページは白紙から始めることも、他のページのクローンとして作成することもできます。ページのクローンを作成すると、ワークフローを含むページ全体がコピーされ、新しいページのベースとして使用されます。

ページ間のユーザーを移動させる
アプリのページ間でユーザーをナビゲートするには、2つの方法があります。Link要素を使うか、ワークフローでナビゲーションを行う場合は「Go to page action」を使います。リンクは、ブラウザのネイティブなリンク要素に依存するため、(ページを変更するワークフローをトリガーするボタンを使用する代わりに)リンクが望ましいことに注意してください。ページの変更はより速くなり、ユーザーはリンクを右クリックして新しいタブでページを開くことができます。一方、ページ変更アクションでは、ブラウザのポップアップ防止機能によりタブの作成がブロックされるため、別のタブを開くことはできません。
なお、一度ページを変更すると、ワークフローは終了します。したがって、ページ変更アクションはワークフローの最後のアクションであるべきで、Issue Checkerはそうでない状況を捕捉します。ページ変更アクションに条件を指定した場合、Issue Checkerはこれを問題とはしませんが、そのようなアクション(条件を指定したページ変更アクション)が実行された場合、次のアクションを実行する必要がないことを確認する責任はあなたにあります。送信先ページがコンテンツの種類を持つ場合、そのページに送信するものを、リンクとアクションの両方のレベルで定義する必要があります。
マルチページアプリとシングルページアプリ
アプリを作るには、大きく分けて2つの選択肢があります。多くの異なるページを使用する方法(マルチページアプリケーション)と、ページ数を制限して1ページを多機能にする方法(シングルページアプリケーション)です。特定の条件下で表示・非表示するグループを使用して、ページの外観と特定の状況下で何を行うかを示します。
シングルページアプリケーションを構築する場合、どの要素をいつ表示するかを制御するために、コンディションやカスタムステートが非常に有用となります。マルチページアプリケーションは、ページの読み込みが速くなりますが、ページの切り替えが頻繁に発生します。一方、シングルページアプリケーションは、最初のページの読み込みが遅くなりますが、ページの切り替えは発生しません。当然ながら、最終的な選択は両者の中間的なものになる可能性があります。
アプリケーションの構成は、厳密な科学ではなく、むしろ芸術のようなものです。多くの場合、複数の選択肢がアプリケーションにとって有効な道となります。アプリを構築する際には、経験と個人の好みがキーとなります。アプリの構成は、他のユーザーが非常に役立つものであるため、フォーラムで助けを求めることを強くお勧めします。一般的なルールは、自分にとって意味のあるものを構築することです。
ナビゲーションに関する高度なFAQ
参考英語サイト
https://manual.bubble.io/help-guides/structuring-an-application/page-structure