要素にはデータを付加することができます。これはカスタムステートによって行われます。これは高度な機能ですが、何らかの情報を保存する必要がある場合には非常に便利です。
使用例
カスタムステートは、ある情報をデータベースに恒久的に保存せず、ページ上に保存したい場合に非常に便利です。通常、このような機能を必要とする主なケースは2つあります。
1.ページ上の現在のビューを保存します。例えば、あなたのページには「表示」と「編集」の2つのタブがあり、ユーザーはどちらのモードにも切り替えることができます。現在のモードをページに保存しておくと、条件を使ってどの要素を表示・非表示にするかを制御するのに非常に便利です。ユーザーがページをリフレッシュすると、前回のモードは失われます。
2.ワークフローで一時的な値を保存する。何らかの計算を実行する必要があり、その中間結果を保存したい場合、カスタムステートを使用すると、結果を保存して次のアクションで使用するのに便利です。
custom state(カスタムステート)の定義
どの要素にもカスタムステートを付けることができます。どの要素がデータを保存するのに最も適切であるかはあなた次第であり、1つの要素が複数の状態を持つことも可能です。
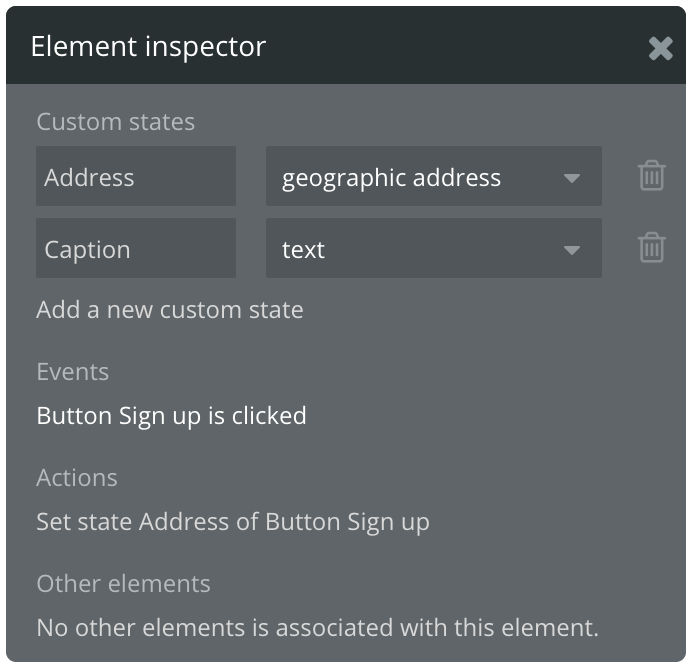
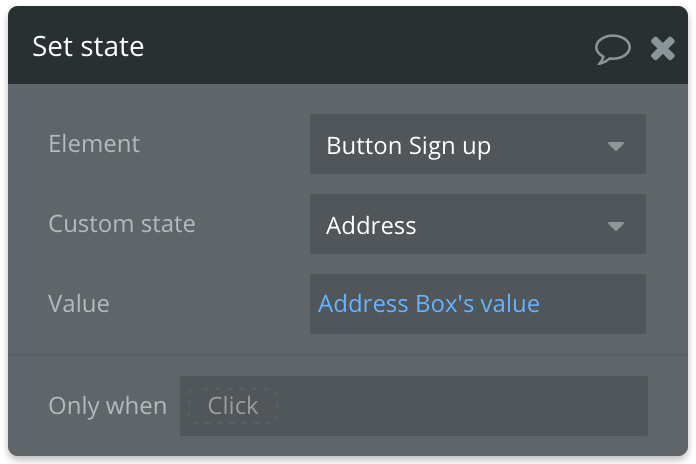
カスタムステートを定義する方法は2つあります。カスタム状態を設定する」アクションを使用し、要素をピックした後にドロップダウンで最後のオプションをクリックする方法と、「カスタム状態を設定する」アクションを使用し、要素をピックした後にドロップダウンで最後のオプションをクリックする方法があります。もう一つの方法は、「要素インスペクタ」を使用することです。
フィールドと同様に、カスタム状態にもデータ型が必要です。これにより、要素のstateの値を使用する際に、Bubble Editorが関連するオプションを表示できるようになります。例えば、上記の例では、「Address」状態は地理的な住所であり、このように設定すると、地図上でこの情報を使用することができます。

custom state(カスタムステート)の設定
set custom stateアクションは、要素の状態に値を格納することができます。これを使うには、まず要素を選び、次に変更したい状態を選ぶ必要があります。Bubbleでデータを扱うものはすべてそうですが、状態に保存するデータは、状態の型と互換性がなければなりません。矛盾があると、Issue CheckerによってIssueとしてフラグが立てられます。

現在、カスタムステートは、「カスタムステートの設定」アクションを使用したときのみ変更可能です。
このため、カスタム状態に含まれるリストを削除しても、状態は自動的にそれを反映したものに更新されません。削除されたものは、そのすべてのフィールドが空として表示されますが、削除されたものはまだそこにあるため、リストには同じ数の項目があります。
別のアクションでカスタム状態をクリアするか、このカスタム状態からのエントリをカウントする式にフィルタを追加することで、これを回避することができます。例えば、”My element’s custom state list: count” -> “My element’s custom state list: filtered [Creation Date is not empty]: count” のような感じです。
参考英語サイト
https://manual.bubble.io/help-guides/structuring-an-application/custom-states