Contents
救世主 Font Awesome
Bubbleにアイコンや絵文字を挿入するには、Bubble標準の”Icon”か、”Google Mterial Iconsプラグイン”を使うのが一般的です。a


しかし、これらを文字と文字の間に入れようとすると非常に面倒です。
「グループの作成→テキストをグループの両端に配置→真ん中に隙間を作りIconを配置」
といった工程が必要になります。
こういった手間を排除するために、Font Awesomeを利用します。
テキスト内にアイコンを配置する方法
Font Awesomeを利用してテキスト内にアイコンを埋め込む方法をシェアします。
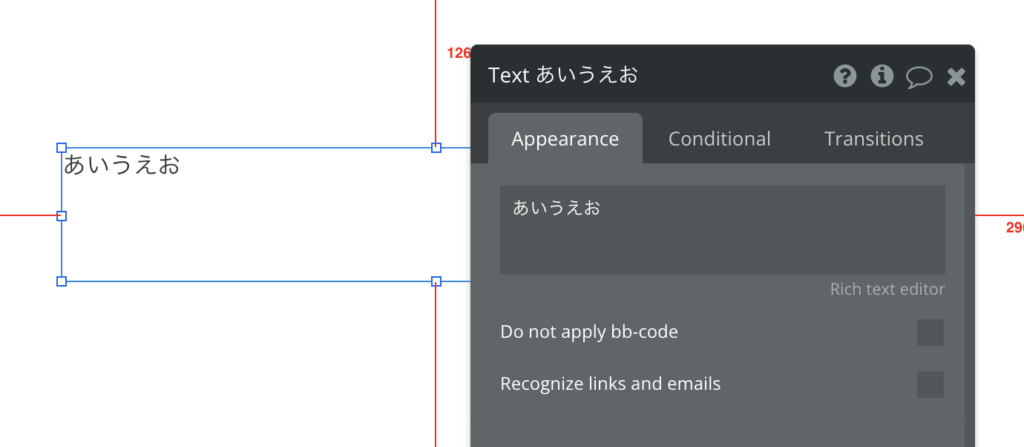
Step1.テキストエレメントを配置
Bubble標準のTextエレメントを用意します。


Step2.Font Awesomeで好きなアイコンを見つけ、コードをコピー
Font Awesomeで好きなアイコンを見つけてください。
有料会員限定のものなども多数ありますが、Freeのもので十分間に合います。
今回はbitcoinアイコンをお借りします。
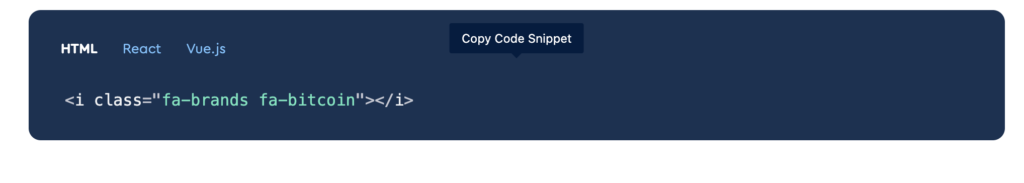
アイコンの横にHTMLコードがあるので、コピーしておきましょう。


Step3.コピーしたHMTLコードの形式を変えru
コピーしたHTMLコードを書き換えます。
<i>を消して、<fa>に変えます。
例文を置いておくので、この通りの形に直してください.
これを
<i class="fa-brands fa-bitcoin"></i>こうします
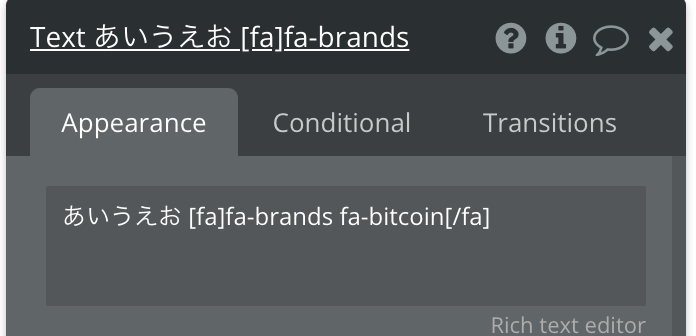
[fa]fa-brands fa-bitcoin[/fa]Step4.Bubbleに貼り付ける。
用意したテキストに貼り付けましょう。

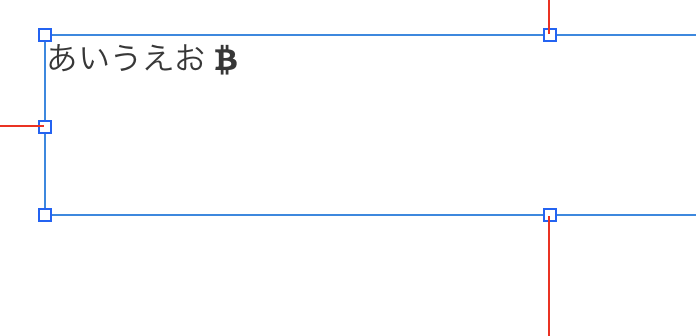
エディターで反映が確認できたら完了です。

注意事項
BBcodeに対応しているエレメントだけで使用できます。
テキストは対応。
ボタンやグループでは使えませんのでご注意ください。
参考サイト
ボタンやグループで使いたい場合は、テキストエレメントをボタン内部に配置するなどの工夫が必要です。
Font Awesome https://fontawesome.com
合わせて読みたい
バブルを学ぶための戦略、勉強ステップ:https://the-simple.jp/bubble_strategies-to-learn-bubble
おすすめSaaS
ブレストアプリの決定版 The Brainstorming:https://the-brainstorming.com/